Разработка: текст-бокс
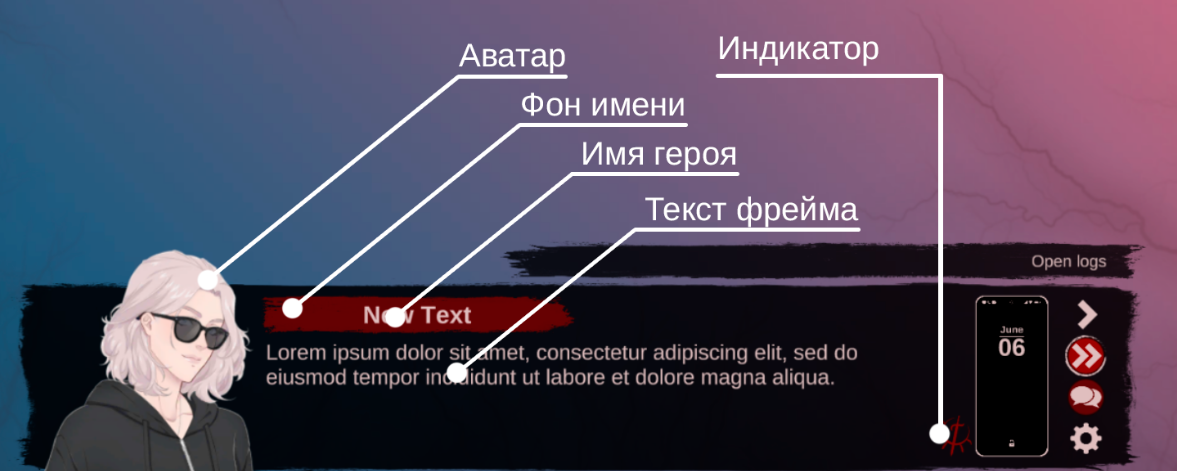
Мне очень нравится вёрстка. За день мне удалось довести до ума наш текст-бокс и начать работу со смартфоном. Если телефон я ещё не готова показывать, поскольку работа больше шла в структуре слоёв и с заменой иконок. А вот текст-бокс получился хорошим.
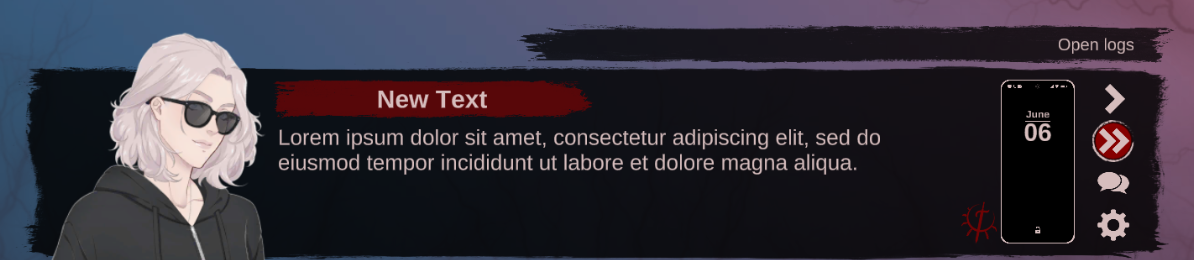
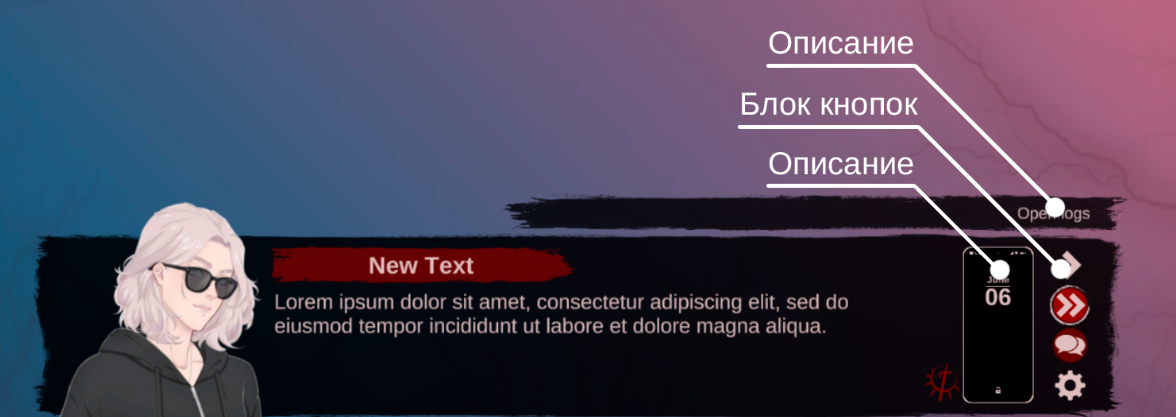
Стало:

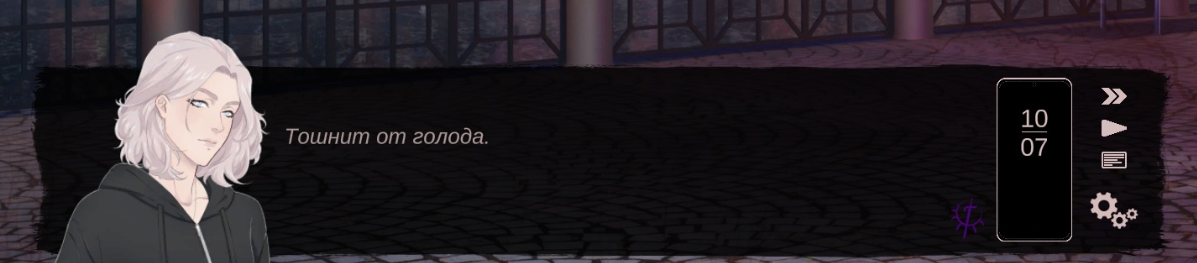
Было:

Что в итоге сделано:
- Откалибровано позиционирование элементов интерфейса.
- Обновлены боксы для смартфона.
- Полностью изменены кнопки.
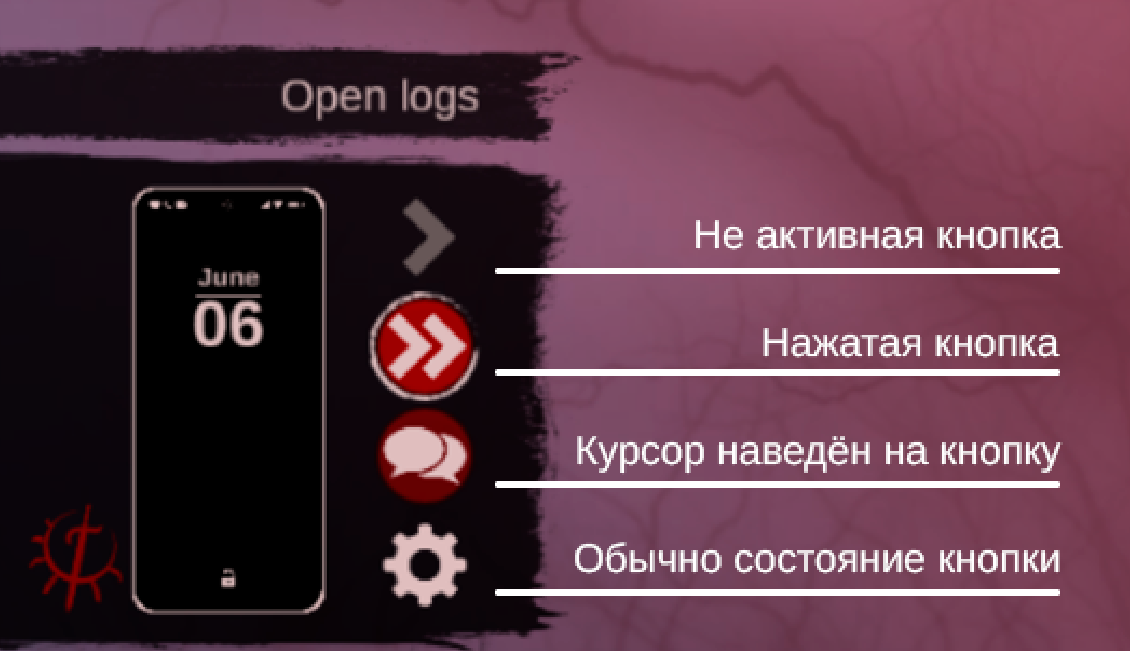
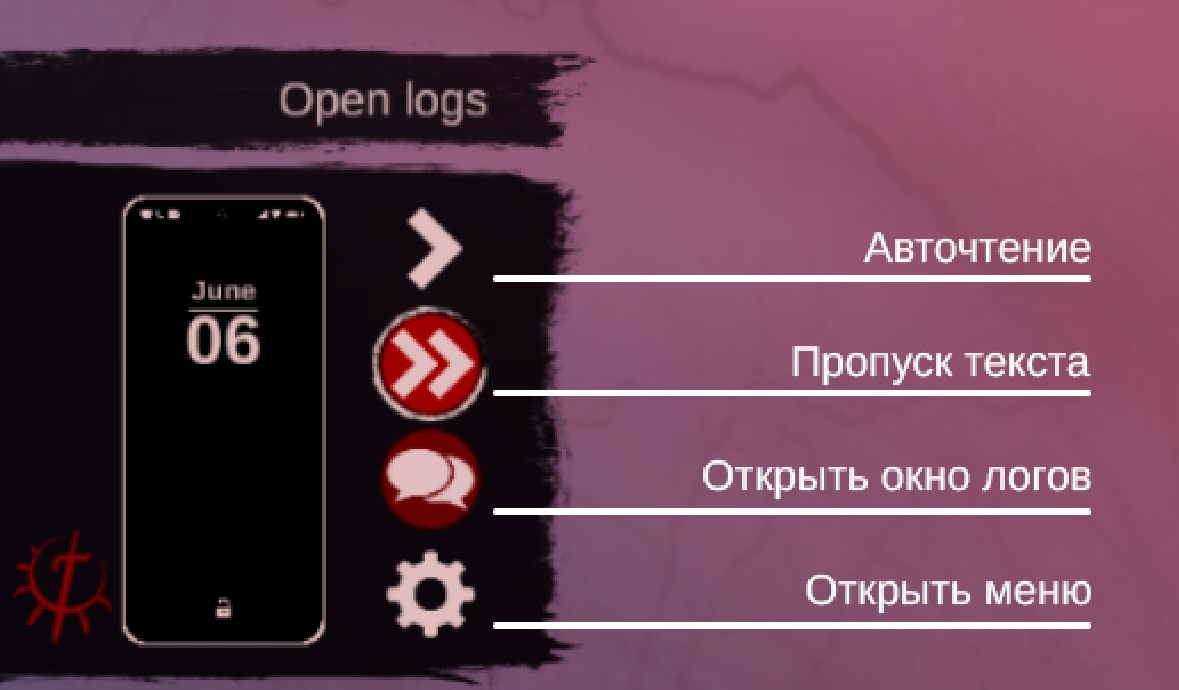
Состояния кнопок:
- Обычное состояние: без цветного фона, без обводки.
- Наведён курсор: цветной фон, но без обводки.
- Нажатая кнопка (активная): цветной фон и обводка.
- Неактивная кнопка: без цветного фона, без обводки, иконка серого цвета. Применительно только для двух верхних кнопок из-за их специфики.

За день купила два ассета в магазине Unity, в которых собрано большое количество векторных элементов для UI.
В одном паке много красивых бэкграундов нарисованных текстурными кистями. Очень подходит под наш стиль. Бежевый контур для кнопки взят как раз оттуда.
Во втором паке много иконок: стрелочки, настройки, клавиши, логотипы социальных сетей в одной стилистике.


Очень горжусь стилизованной панелькой с подсказками о функциях кнопок. Далёкое от визуальных новелл комьюнити, совершенно не понимало, что они обозначают. Те кто имеет опыт игры в этом жанре, тоже порой путаются.
Мне не хотелось делать обучение, которое знакомит с функциями кнопок и интерфейсов. Это затягивает момент наступления начала игры, что весьма плохо. Да и вдруг человек забудет, о чём ему рассказывали. Подписывать сами кнопки мне тоже не хотелось, чтобы исключить лишние тексты из интерфейса. А это решение, кажется мне компромиссным и элегантным.
Панель появляется лишь при наведении курсора на кнопки. И пропадает, если курсор не наведён. Стало очень стилёво.

В конце дня, обновила документацию по текст-боксу, чтобы будущим QA было понятно, что именно требуется тестировать.


0 комментариев